
프론트엔드 성능 최적화가 필요한 이유2023.08.22프론트엔드/최적화
성능 최적화가 필요한 이유

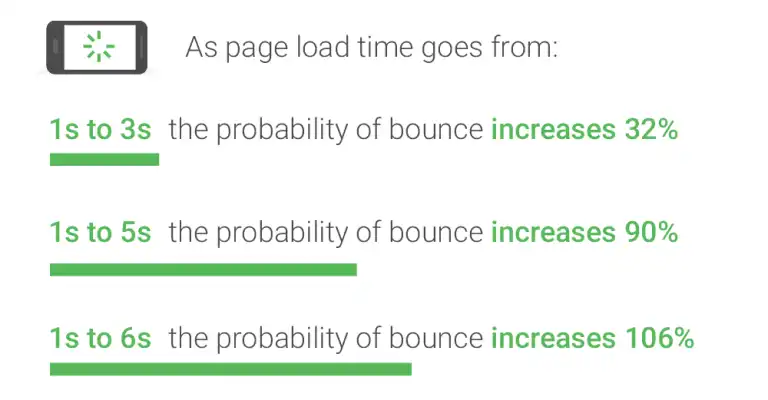
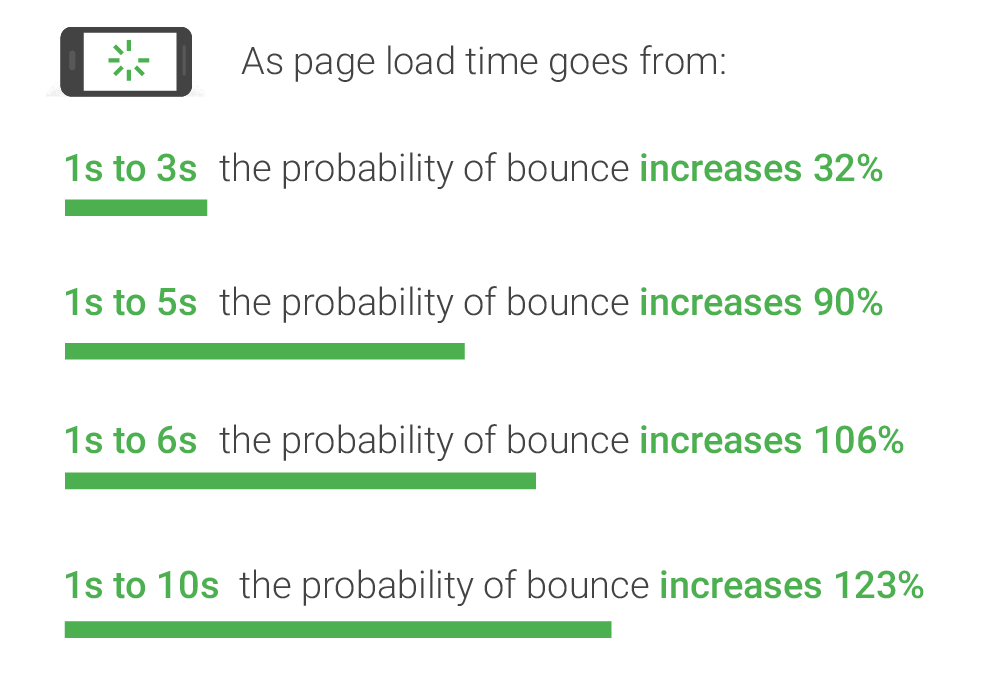
- 표시 시간이 1초에서 3초로 느려진 경우, 사용자 이탈률 32% 증가
- 표시 시간이 1초에서 5초로 느려진 경우, 사용자 이탈률 90% 증가
- 표시 시간이 1초에서 6초로 느려진 경우, 사용자 이탈률 106% 증가
- 표시 시간이 1초에서 10초로 느려진 경우, 사용자 이탈률 123% 증가
로드 시간이 느려지면서 사용자의 이탈률은 큰 폭으로 증가하고, 이는 매출과도 큰 연관이 있기 때문에 성능 최적화는 필수적이다.
핀터레스트는 로딩 시간을 40% 줄임으로써 검색 유입률과 가입자 수를 15% 늘렸으며, COOK은 평균 페이지 로드 시간을 850ms로 줄여 페이지 조회수를 10% 늘리고 이탈률은 7% 감소시켰다.
성능 최적화 과정
1. 로딩 성능
웹 페이지와 관련된 기타 리소스를 다운로드할 때의 성능
리소스를 줄이거나, 코드 분할 등의 최적화 기법이 있음
2. 렌더링 성능
다운로드한 리소스를 화면에 그릴 때의 성능
자바스크립트 코드가 가장 큰 영향을 끼치고, 매우 다양한 최적화 기법이 있음
마무리
프론트엔드의 성능 최적화가 중요한 이유에 대해서 알아보았는데 내 생각보다 성능 최적화는 훨씬 중요하다는걸 알았다
이번 기회에 성능 최적화에 관심을 가지고 계속 공부해봐야겠다.
